
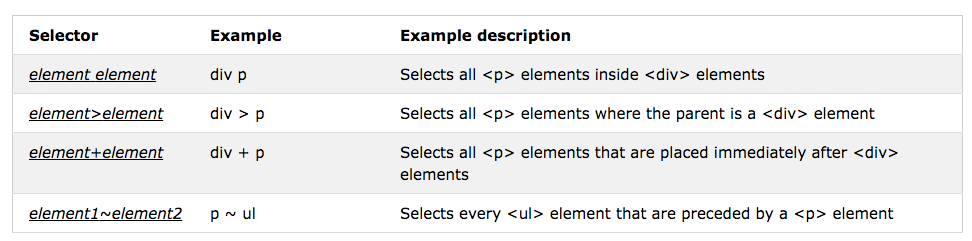
11 CSS Selectors You Should Know. There's more to CSS than .class and #id… | by Jonathan Saring | Bits and Pieces

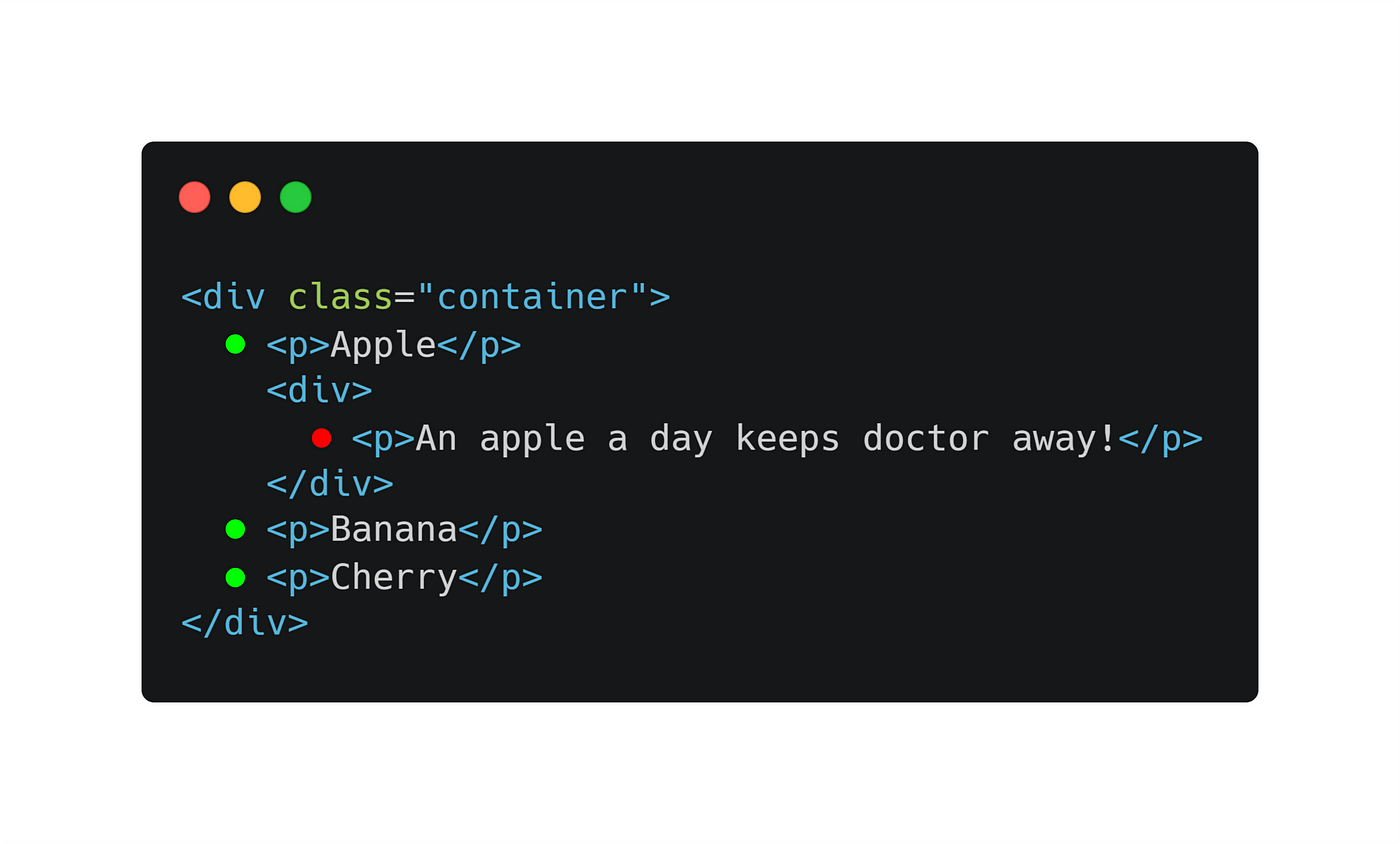
javascript - How can I remove these specific tags "<div><p> </p></div>" found in my article using CSS if not using jQuery - Stack Overflow